使用
npm install -g @vue/cli# oryarn global add @vue/cli

创建项目
sudo vue create myproject
一,选择手动

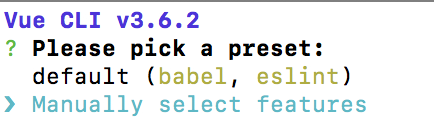
Vue CLI v3.6.2? Please pick a preset: (Use arrow keys) default (babel, eslint) // 默认❯ Manually select features // 手动
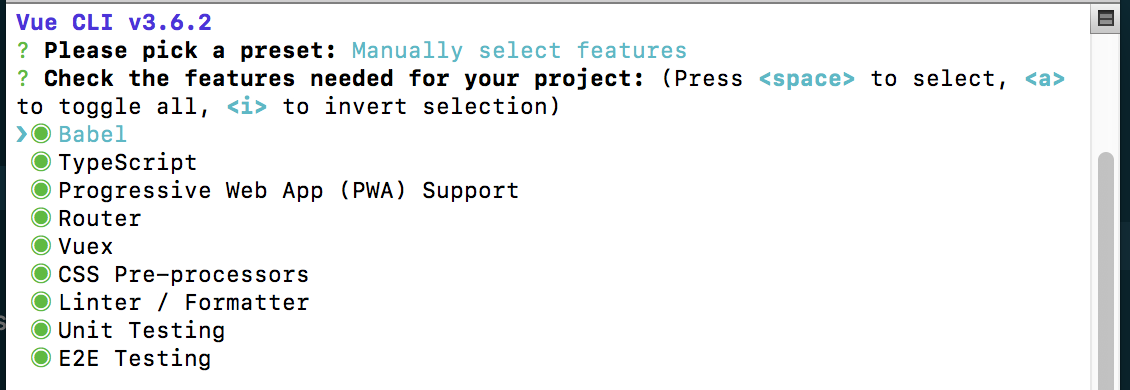
二 、集成选项(注:空格键是选中与取消,A键是全选)

三、是否使用class风格的组件语法,y

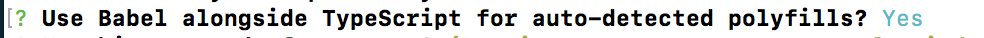
四、是否使用babel做转义 y

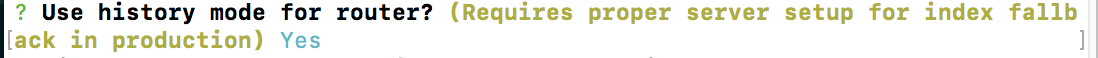
五、路由的mode用history,y

六、选择css预处理,这里我选择stylus

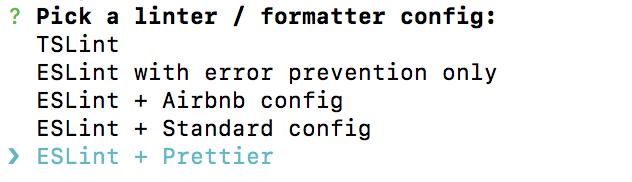
七、选择ESLint + Prettier

八、选择语法检查方式,这里我选择保存就检测
? Pick additional lint features: (Pressto select, to toggle all, to invert selection)❯◉ Lint on save // 保存就检测 ◯ Lint and fix on commit // fix和commit时候检查

九、选择单元测试 jest

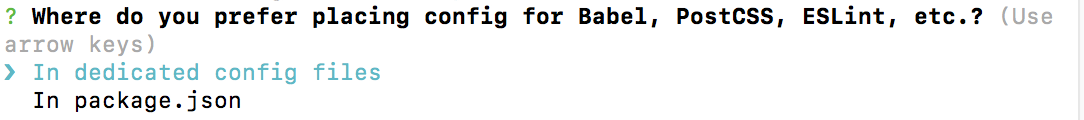
十、她会问你 ,把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹
❯ In dedicated config files // 独立文件放置 In package.json // 放package.json里

十一、Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置
项目
https://github.com/besswang/rj-payadmin